Drupal 8 comes with a great user experience right out of the box. But over the years as we've designed and developed various Drupal websites, we noticed common design patterns that can take the Drupal user experience to the next level.
With just a few changes to how your Drupal 8 site is set up, you can significantly enhance every user's experience, both site visitors and content creators.
#Use Mega Menus in Drupal to Ease Navigation Pain
Mega menus have been shown to beat regular drop-down menus. They present more options to users. They group information better. And they make use of graphics to make the menu information more accessible.
Out of the box, Drupal 8 comes with drop-down menus. And as most Drupal websites are content-rich, a sure way to boost your user experience design is to use a mega menu.
What exactly is a mega menu? In short, it's an extensive menu that displays at least two levels of navigation. A mega menu has a few traits that set it apart from a standard menu:
- Large, two-dimensional panels that are sorted by groups of navigation options
- All menu options are visible at once with no scrolling
- Navigation is structured through layout design, typography and icons
- Menu options reveal on hover, click or tap
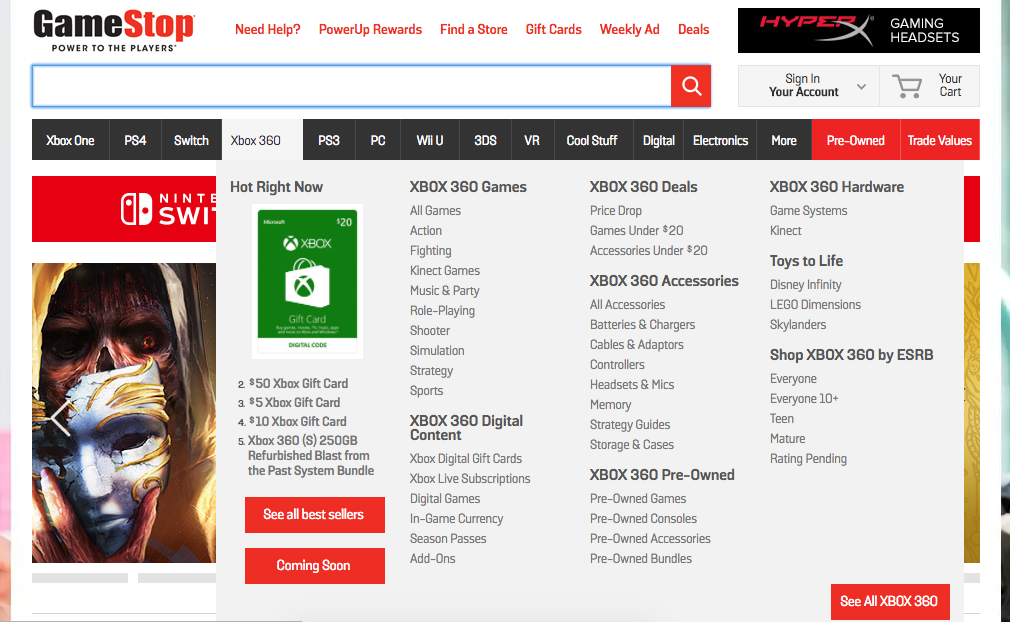
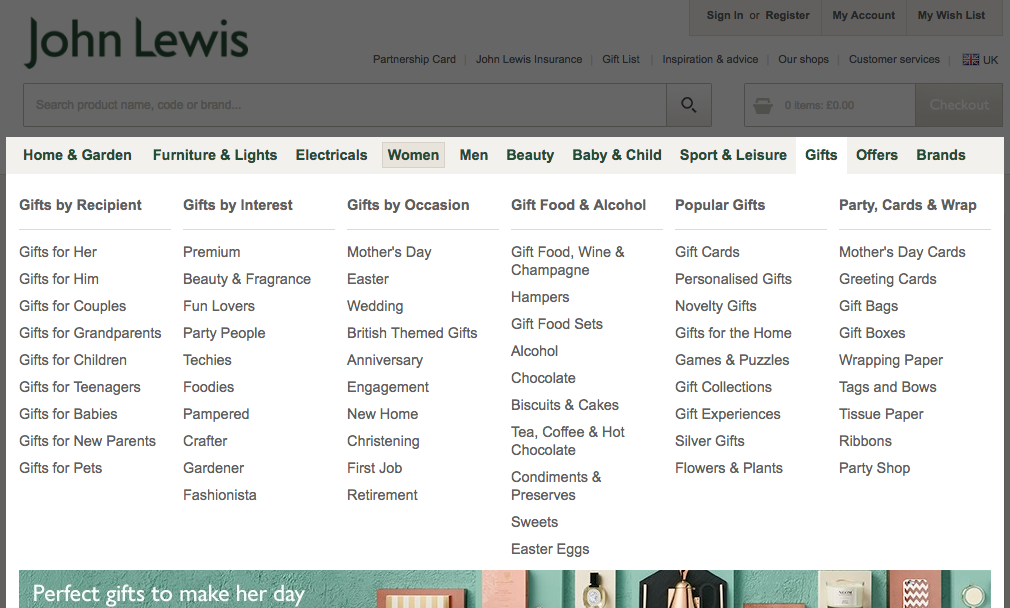
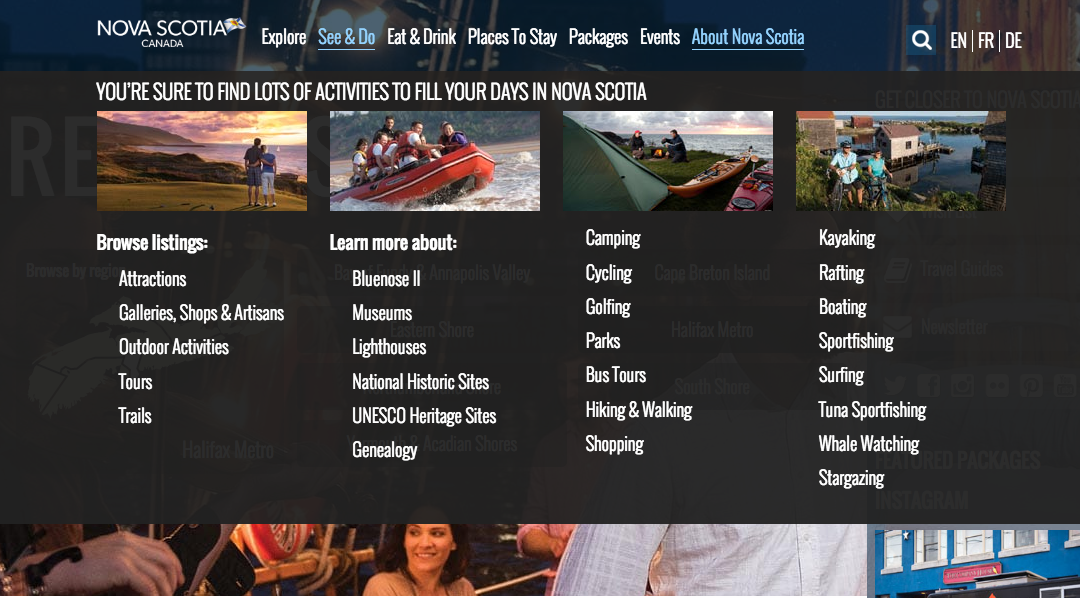
#A few mega menu examples:



A mega menu will provide a better experience for your users. It will help users scan and learn the menu faster. They can get to what they're looking for faster. And as a mega menu features more content, users can discover content faster as well.
A mega menu will also make your Content team happier too. The mega menu will give your Content team control on how much content they present to users, and the ability to manage content hierarchy more.
#A tip on developing a mega menu
There are open-source modules that can help offset the development time it takes to build up a mega menu. In the past, we've used Superfish with some success.
Of course, it's always best to build the menu ground up as this will give you the most control. But, it's a worth looking at modules like Superfish to see how much of your needs can be covered out of the box.
#Boost Site Performance with A Headless Approach
Site performance is a vital aspect of the overall user experience. A slow site creates a poor experience, even if everything else is incredible.
One way to boost site performance is to take a headless approach to serve up your Drupal 8 content.
A headless approach decouples the front end and the back end of Drupal. Instead of making dozens of database calls every time a page loads, you'd have a custom front end that relies on using an API to serve up pages. You can even pre-render the page with Next.js or Gatsby to serve static pages, further boosting site speed.
Yes, you'll be building the front-end ground up. However, if site performance is a concern, it'll be worth it.
Drupal was built to handle a wide variety of needs from businesses in every industry. There's a chance you won't need all the firepower it's packing. Instead, craft a site that treats Drupal as the content repository. Call to it when you need something.
This approach is called a headless approach because you are cutting off Drupal's 'head,' which is the front end. And it's a great approach when giving your customers a blazing fast experience is critical.
#Make Content Creation an Enjoyable Experience
Until now, we've talked about ways you can enhance the average site visitor's experience. Now, let's hone-in on the fine people filling your site with content: The Content Creators and Editors.
Giving Content Creators a smooth creation experience will help create more rich, dynamic content that provides more value to your users.
You can do this by configuring a few open-source Drupal modules. Many of our Clients have told us that these modules saved them a lot of time and made the content creation process more enjoyable.
A few of these modules have been packaged with the core Drupal distribution, but we're mentioning them here so that you can be sure they're installed.
#CKEditor
The new Drupal 8 editor dramatically enhances the process of creating content in Drupal. It has drag-and-drop features, a customizable toolbar, easy image adding, and even improved support for copying/pasting from Word or Google Docs. CKEditor is the new default in Drupal 8, so if you haven't upgraded yet, this is one primary reason to do so.
#Galleries
The ability to easily add an image gallery is essential for posts. Even posts that are primarily text-based can often benefit from an image gallery. There are plenty of modules to explore that allow you to add the capability to create image galleries quickly.
The Media Gallery module offers an easy-to-use gallery that will cover most cases:
- Add media from URL
- Upload images
- Multi-file upload
- Colorbox support
- Drag and drop re-ordering
#Content Versioning
Have you ever made a change, saved, published, and then regretted it? You can't exactly hit Ctrl + Z (undo) to take it back to how it was. What do you do?
If you have a content versioning module, you can simply jump back to an earlier version before making the regrettable change. Adding a content versioning module will go far in helping content creators.
The Revisioning module is a great option for this, as in addition to versioning, it provides a workflow for creating, moderating and publishing revisions.
#Layout Builder
The Layout Builder module is disabled by default, but enabling it will give creators immense power in creating how their content is displayed.
As the name implies, it gives them the ability to customize layouts, including the number of available columns and blocks.
#We Can Help Boost Your UX Design
Some of these changes will be easy to implement, while others are a bit more in-depth. If you need a hand, we're here to help.
With Pulp is a Drupal UX design and development agency. We've helped the most recognized non-profits and higher education institutions enhance their Drupal sites to create a better user experience, and we can help you too. Contact us today to get started.